It's been a while since I have written, was originally contemplating writing about flutter or this but i finally decided I would Write on PWAs, I know you all didn't come hear to read about my boring life, so let's get down to business. Note that i wont't be giving an extensive definition PWAs, if you want to learn those, i would drop some links below, this article is for those who want to quickly get started with PWAs without knowing every nook and cranny
What is a PWA
A progressive Web App (PWA) is a type of application software delivered through the web, built using common web technologies including HTML, CSS and JavaScript. It is intended to work on any platform that uses a standards-compliant browser. simply put PWAs are web apps that can run on any web-supported platform as long as such platforms meet certain standard.
Why PWAs
The history of PWAs goes way back to the early 2000s but the term itself was created by google in the year 2015 and although the definition has changed along the years but the idea still remains the same. It seeks to make web App which originally ran only on the browser to become more cross-platform-ish basically enabling it to
reach anyone, anywhere, on any device with a single code base.
Isn't that great.
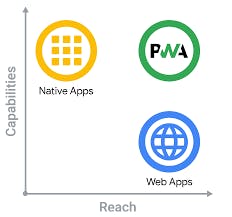
And for years most web app couldn't even be compared with Native App because of features like ever-present, on home screens, docks, and taskbars. They work regardless of network connection, they launch in their own standalone experience. They can read and write files from the local file system, access hardware connected via USB, serial or Bluetooth, and even interact with data stored on your device, like contacts and calendar events. In native applications, you can do things like take pictures, see playing songs listed on the home screen, or control song playback while in another app. With all this you would agree with me that Native App are way more capable than Web App but as you could have already deduced Native Apps have one flaw, they have Very limited Reach, the fact that it runs on only mobile platforms makes it's reach limited, not everyone has a mobile device and even if they do most time their devices are already filled up with other mobile Apps,
I won't delete CODM or PUBG just to download a to-do App you wrote and published on the App store and am sure there are many others like me
And this is why PWAs exist, it combines the best parts of both worlds, the reach of the web App and the capabilities of the Native App. The image below explains better

Progressive Web Apps (PWA) are built and enhanced with modern APIs to deliver native-like capabilities, reliability, and installability.
Let's Build a PWA
With all the above gist you might be thinking a PWA might be difficult to build, but guess what it's not. All you need to build a functional PWA are three files in your web app. Firstly, a manifest.json file were you specify basic metadata about your PWA such as the name, version, icons and description. Secondly, a service-worker.js file this is basically a type of web-worker( a Js script that runs in the background independent of other scripts in the html page), this file won't be directly linked to your web page and it's involved in the more juicy stuffs the PWA has to offer like Notifications, Offline Support, Background Sync and some cool others. Lastly the App.js file that checks if it's possible to register the Service-worker file and if (this is possible){ register it} else {do something}. That's basically all you need to build a PWA simple right 😉
Conclusion
So we have come to the end of this article, I really hope you have gained something from this article and you are a little less confused than when you first came to read this article. And for my more advance reader as i promised i would be dropping some helpful links below in case you would love to research more on your own
Links